Roblox(ロブロックス)の自社ワールドを作成、公開してみた!【入社2ヶ月スタッフ】
2023.05.18

newtrace株式会社の安田です!この記事は入社して2か月で制作プロジェクトに参加して、完了までのプロセスや試行した事について書きました。最後まで読んでいただけるとRobloxでの企画から制作までについてご理解いただけます。
是非最後まで読んでいただければ嬉しいです。
作成したワールド
上記リンクからRobloxのワールドに遷移できます。
Robloxが初めての方は下記サイトにて始め方を紹介していますので、ぜひご覧ください!
作成チームの概要
このワールドは企画からオブジェクト・UIの作成、プログラムを3人のチームで行いました。
自分自身は3DCGやデザインのスキル・経験などはゼロで、入社時の研修で学んだソフトでアイテムを作ってみましたが、それ以外の家屋やお城、雲などの3Dオブジェクトは基本的に他の先輩2人が作成しています。
自分自身は個人でアプリ開発をしていましたが、チームでの制作は初めてでとても新鮮でした。自分では絶対に作れないようなデザインやオブジェクトがすごいスピードで作られるので、必死になってついていきました。ただ大変さはまったく感じず、それよりもすごいクリエイターに囲まれて作業できて楽しさが勝っていました。

▲制作チームのアバターでの記念撮影
企画
今回、立案に関しては社内で自社ワールドがあったら良いなということで少し前から「newtrace本社のワールド」を作ろうという話が上がっていました。
また日本の企業なので日和風でというところまで決まっていました。そこからチームで「和風っぽく見せるにはどうしたら良いか」というところからスタートしました。
情報共有しやすいマインドマップでの企画決定
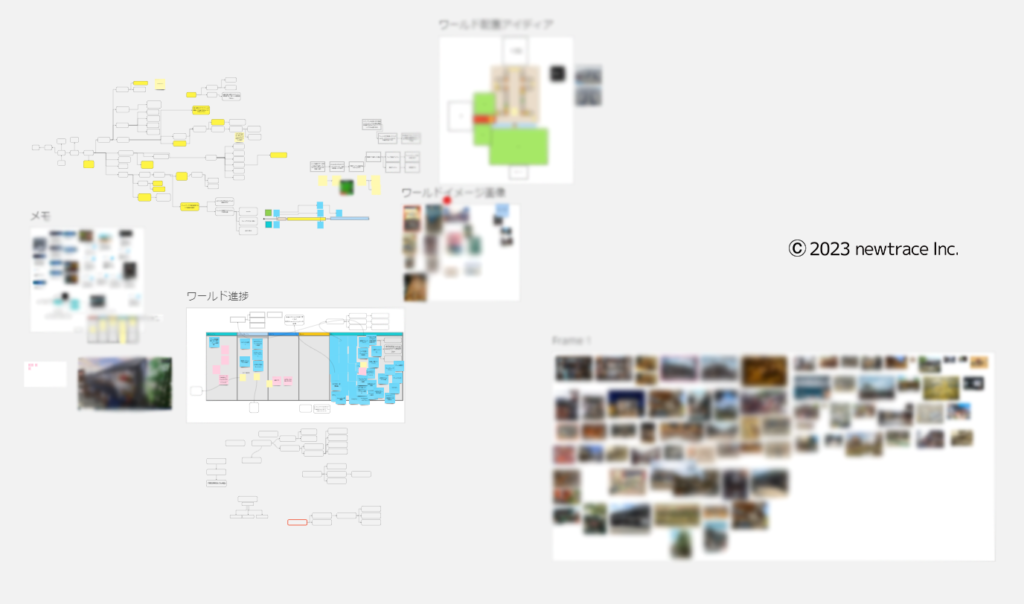
企画において複数の検討事項を判断していくために以下のようにマインドマップなどを活用し、企画と同時に制作も進めていきました。

参考資料・画像などを集めたり、どのように建物を配置すると日本らしさを再現できるかを検討しました。今回日本らしさが一番感じられるのは浮世絵の城下町という結論にいたり、Robloxで浮世絵に書いたような日本の城下町を再現するという方向性が決まりました。また今後機能や空間などを追加したり、アイテムを増やしていくことも予定しているので、拡張性も残しておく必要がありました。そしてアイテム販売も開始しており、ワールド公開にあたり和風アイテムの販売も行うので試着・購入できるようなワールドである必要がありました。
作成手順
1.ワールドの規模感を決める
大まかな企画の方向性からワールドを作成していきます。
まずは全体の規模感をアバター比で調整し、基準となる建物の大きさを決めました。

基準の建物を複製し、全体としてこのくらいの数の建物のオブジェクトが必要と概算を立てました。また建物とプレイヤーのみではかなり殺風景になるので、浮世絵の中にある小物や自然など作成が必要なものを列挙し、作成に取り掛かります。
2.必要なオブジェクト・機能の作成
こんな小物やオブジェクトも作成
規模感に応じた装飾のため建物以外のオブジェクトも作成する必要がありました。
今回作成したワールドでは、和風かつ浮世絵の雰囲気を表現するために間近で見えるほとんどのオブジェクトは参考資料をもとに一からオブジェクトの作成を行っています。以下が代表例です。
- 家屋
- 鳥居
- 橋
- 提灯
- 雲
- 立札
- 台車
- 桶
- 傘
ワールド内に和のテイストを強く見せる工夫
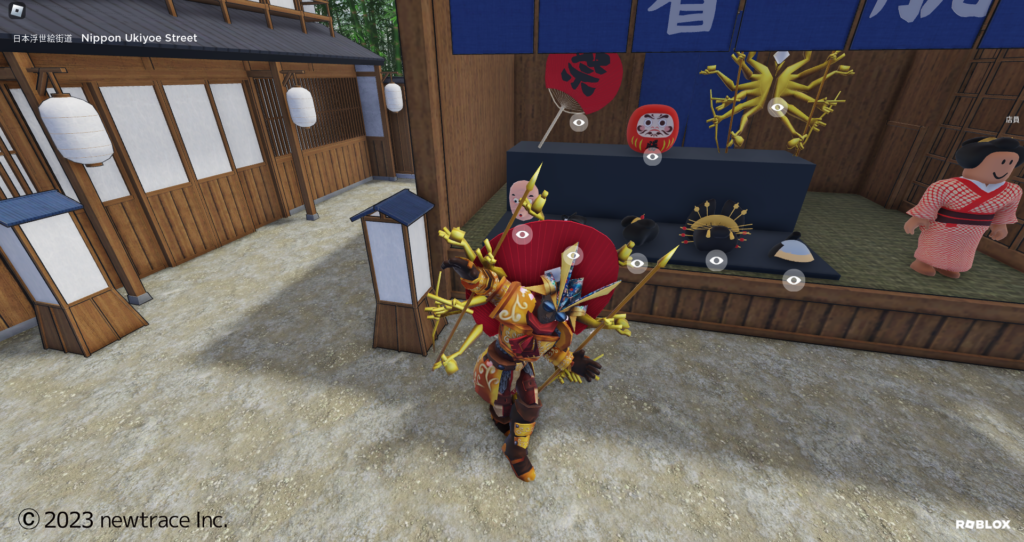
これらのオブジェクトは「和風のテキスチャ」かつ「黒色のアウトライン」を入れることで浮世絵っぽさを表現しました。細かな作り込みが本当にすごいのでぜひズームインして一人称で詳細に見ていただきたいです。
機能に関しては、アイテムの試着と簡単なゲーム部分が主な機能として必要な箇所でした。
Roblox開発のプログラム言語はLuaという言語で入社決定後に少し勉強していた程度だったので、正直かなり苦戦しました。学習するにあたって感じたハードルなども「学習のハードル」で後述していきます。
3.進行していくと出てくる課題の解決
空間を作成していくと課題が都度どうしても出てきてしまいます。実際にやろうとしていることができなかったり、こうしたいけど技術的にできるかどうか怪しいなど。今回特に苦労したのは「試着部分の実装方法」でどのように試着をするのがユーザー目線で使いやすいかを検討した上でそれに沿ったプログラムをかけるかどうかが個人的に課題でした。
学習のハードル
日本語の開発記事の少なさ
Robloxは海外ではかなりのユーザー数がいて、その分開発者も多いため開発側の記事は英語であることがほとんどです。日本人の発信者もいますが、実際困っている課題とぴったり合うことは現時点ではあまり多くなかったです。例えば、自分がつけているアクセサリーを選択したものを取り外す機能を実装したいとなった時に、英語でどう検索すれば同じような質問をしている人が探せるか分からなかったので「how to remove accessory roblox」などと検索し、そこから参照している記事をさらに探してということをしていました。そのためRobloxのアイコンのブラウザタブが常時10〜20個ほど並び、以前参照した記事を探すのにも時間がかかったりしました。
開発環境や仕様変更の可能性
現在拡大中のサービスであるため、いろんな仕様を試しては、なくなったりしているものもあります。そのため参考にできる記事や動画が見つかっても、今の開発環境でのやり方が違っていたり、すでに廃止されている内容もありました。
公式Q&Aの答えが相違している
RobloxにはDevFolumという開発者向けのQ&Aの掲示板があります。困ったときは公式ドキュメントかそのサイトを見ることが多いです。ただいくつか同じ内容の質問で回答やスクリプトの内容が違っていたりするので、初心者にとってはすごく困惑しました。スクリプトの内容を理解した上で、参考にできるレベルであれば問題ないのですが、全く見当違いなことをすることも多かったです。
公式ドキュメントに苦戦
あまり多くはなかったのですが、公式ということもあり、間違っていることに気付くまでに時間がかかりかなり苦労しました。参考コードと使い方が書いてあり、その通りにしているのですが、エラーが出るということがありそれを解決するだけで1日以上時間がかかることもありました。
AIの活用
最終的にChatGPTにエラー内容と元のコードを投げると解決してくれました。ここからChatGPTを活用しようと試みましたが、スクリプト関連で正解を出してくれたのはこのタイミングのみでした。言語的にマイナーなこともあり、まだ実装に直接使用できる状態ではなさそうです。ただ抽象的な概念やしたいことを伝えると具体的なコードや方法で参考になる内容や手順・方法を生成してくれるのは活用できる部分だと思いました。
抽象的なやりたいこと・知りたいことを伝えると何かしら具体的な内容・コードが返ってくるので現時点では参考程度での利用でした。
実装した主な機能
アクセサリーの試着
いろんなアクセサリーを購入前に試着して動き回れるような機能を実装しました。どうやったらアクセサリーがキャラクターに装着されるのかという仕組みの部分から理解することが必要でしたが、なんとか脱着をスムーズに行えるような設計ができたんじゃないかと思っています。

なまはげ人相書きゲーム
ゲームは正直ハードルがたくさんあり、なにをどう考えれば良いかも分からない状況から作り始めました。大まかな流れを決めて一つずつ絞り込んで行って形にすることができました。

カウントダウン
制限時間を決めてその時間内にどれだけスコアを増やせるかというゲームのため、まずはカウントダウンとその時間に応じたUIの変更の実装が必要でした。
スコア獲得
なまはげを倒すとスコアが増えてそれ以外の他のプレイヤーや町人を倒してしまうとスコアがマイナスになるような仕組みを作りました。
取得し、スコアを換算していきます。ただスコアにも2種類あり、現在のプレイ中のスコアと過去の最高スコアを別で表示する必要がありました。そのためゲーム終了時に過去の最高スコアを上回っていれば記録を更新するようにしました。
公開してみて分かったこと
言語のローカライズ
Robloxは全世界で利用されているプラットフォームのため言語のローカライズはかなりし易いように設計されています。勝手に翻訳されるように設定することもできます。
ただ画像の中のテキストの翻訳などは対応できないので、テキストが入ったUIをこだ

わったものにするために画像として表示する場合は書く言語ごとのUI画像を作成する必要がありました。今回は雰囲気に合わせたUIにしたかったので英語と日本語を両方表示したUIで対応しました。
見どころ
浮世絵の雰囲気を再現した空間
前述してきましたが、今回作成したワールドは浮世絵の雰囲気を再現した和の空間です。これを自分を除いた2人で作成・表現していて空間全体はもちろんオブジェクト一つ一つも細かなところまで作られているのでぜひ見ていただきたいです。
豊富な試着可能なアクセサリー
現時点で約30個の和風アクセサリーを好きなだけ着て動き回って、写真も取れるようになってるのでいろんなアクセサリーを試着して江戸時代の城下町の雰囲気に溶け込んで、楽しめます!
スコアを競って遊べる
体験内のゲームではスコアを競って遊べるようになっています。上位5人はリーダーボードにも表示されるようになってるので競い合って楽しめるかと思います。またプレイヤーの数に応じてなまはげも出てくるので、複数人で同時にプレイするとスコアも取りやすくなります。
まとめ
まずは楽しかったというのが一番です。全体を通して知らないことがほとんどでしたが、調べながら実装していき、日に日に出来ること・知っていることが増えていくのが実感できたのが良かったです。またチームでの作業が新鮮でクオリティや作業スピードにものすごく刺激されました。
今回は自社内での企画および制作でしたが、立案時には抽象的な方向性から公開することができました。同じように「自社ブランディングのためのメタバースを作りたい」や「Robloxで自社IPを使ったアイテムを作りたい」など詳細な具体性がなくても、企画段階からお力添えができるかと思います。もちろん「Robloxでこんな機能があってゲームの内容はこんな感じにしたいけど可能か」など具体性がある内容に関しても今までの知見を生かし、判断・検証等も可能ですのでぜひ一度ご相談ください!

アシスタントクリエイター 安田
2023年2月23日にnewtrace株式会社に入社。
入社前はアルバイトをしながら「既存ECサイトでの書籍の探しにくさ」に不満を感じ、独学でUnityを勉強し、アプリ開発をしていました。現在は公開停止していますが、ECサイトなどでは難しい、本の表紙をブラウジングしながら好きな本を探せる(いわゆるジャケ写買い)アプリを作っていました。またMixamoを使って謎のアバターにして遊んだりもしていました。


